Unity Visual ScriptingでCRIWARE機能を使おう
こんにちは、CRI開発の家室です!
暑い日が続きますが皆さま健やかにお過ごしでしょうか。
在宅勤務中の自室にエアコンがなく、午後になると身の危険を感じて避難する今日この頃です。
さてさて、Unity 2021が正式リリースとなってしばらく経ちましたね。
いろいろと気になる機能はあるのですが、
個人的には「Unity Visual Scriptingが標準搭載されるようになった」点が大喜びポイントです。
https://unity.com/ja/products/unity-visual-scripting
自分はゲームエンジンとして主にUnityを使用していますが、Unreal Engineのブループリントを
さわる度に「楽しすぎる… うらやましすぎる…」となっていました。
これまでもBoltを導入するなどの方法はあったものの、Unity 2021をインストールすれば
即ビジュアルスクリプティングできるようになったのは障壁を下げるたいへんよいことだと思います。
Boltと比べてできること自体は大きく変わっていませんが、ウィンドウが1つにまとまるなどの
改善も多く、日々の開発にも利用したい気持ちになっています。
今回の記事ではUnity Visual ScriptingでCRIWARE Unity Plug-inの各種機能を利用する手順を
簡単にまとめてみたいと思います。
(検証はUnity 2021.1.13f1とAssembly Definition対応版のCRIWARE Unity Plug-inで行っています)
1.プロジェクト設定でプラグインクラスを扱えるようにする
プロジェクトにプラグインをインポートしたデフォルトの状態では、Visual Scriptingのユニット
として各種CRIWARE関連クラスを扱うことはできません…

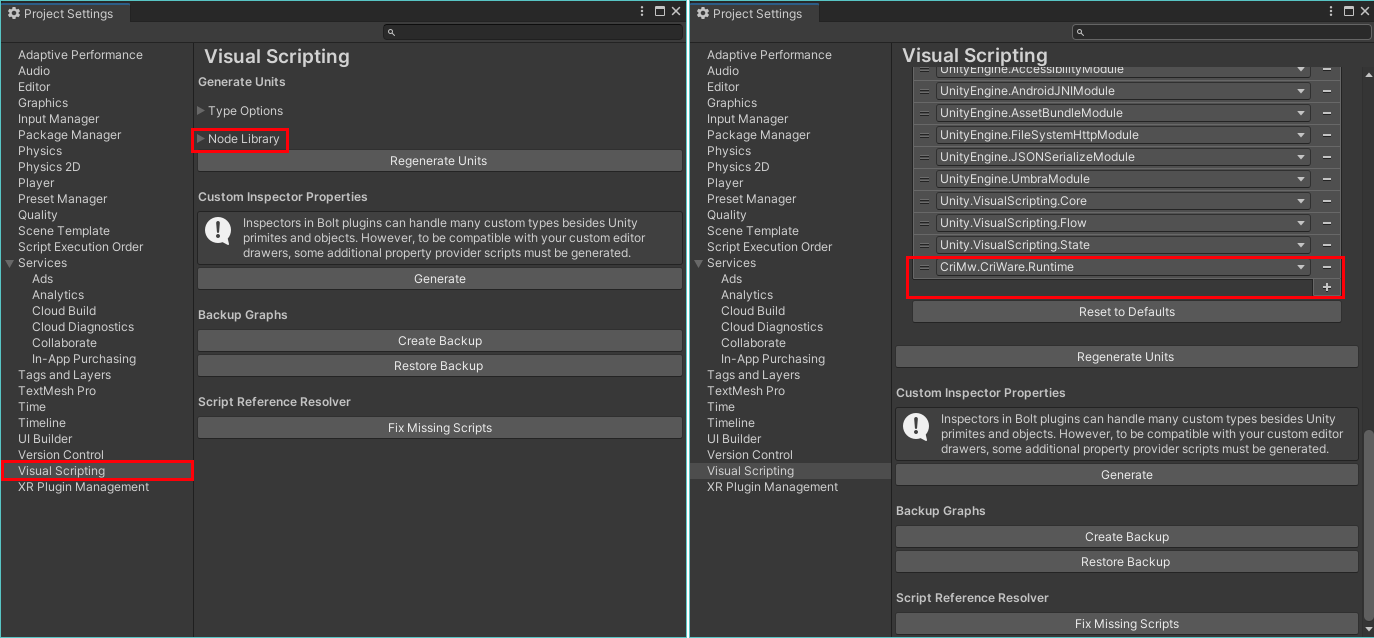
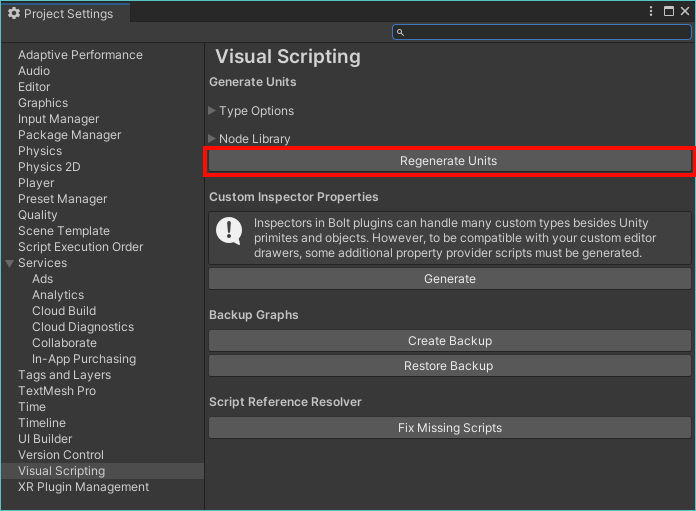
まずは Edit > Project Settings > Visual Scripting にて設定を行いましょう。
Node Libraryで参照Assemblyとして CriMw.CriWare.Runtime を追加しましょう

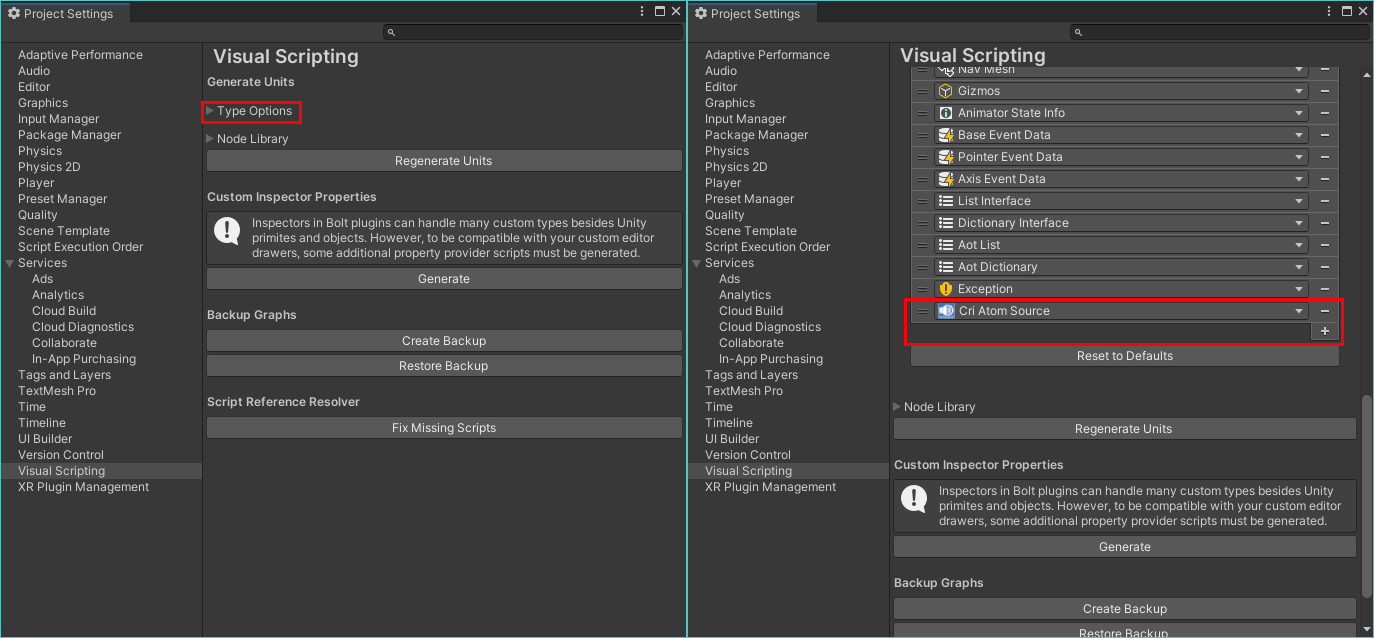
Type Optionsで利用したいクラスを追加しましょう

Regenerate Unitsを押しましょう

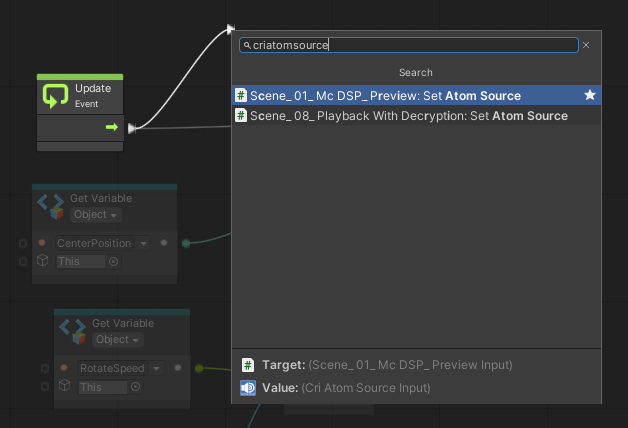
これで追加したクラスをユニットとして扱えるようになりました!ウワーッうれしい!

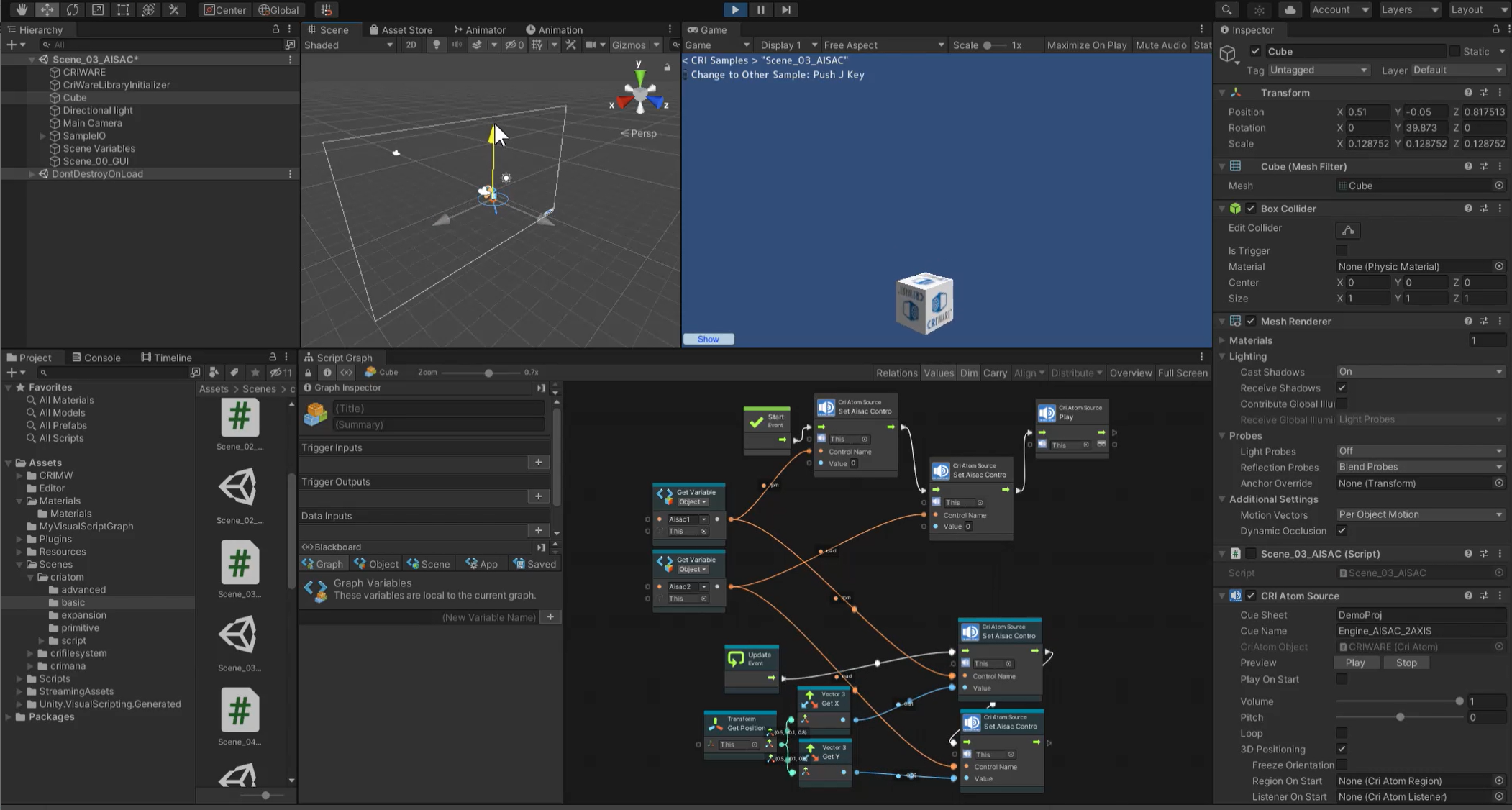
2.グラフ上でやりたい放題する
上記の設定を行えばあとはもうVisual Scriptingでなんでもできますね。
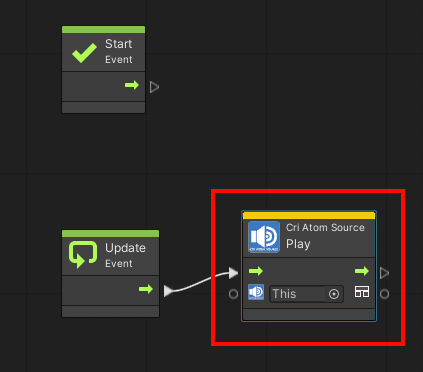
ボタンイベントからコンポーネントのCriAtomSourceの再生をトリガーしたり。
音源の位置に応じてAISACをコントロールしたり。
衝突音を再生するグラフなんてこれだけ!
- 標準コンポーネントなのでエディターをインストールすればすぐに使える
- プラグインに対する修正がなくても設定さえ済ませれば独自クラスも使える
- 外部エディタを開く、コードを書く、コンパイルを待つ、といった煩わしさから解放される
- そしてなにより楽しくて最高!
以上、たのしいUnity Visual Scriptingのお話でした。
ぜひCRIWAREプラグインユーザーのみなさまも活用してみてはいかがでしょうか。
パフォーマンスやランタイムでのデータ形式に関する情報などあればぜひ教えてください!